스토리 보드에서 화면을 그릴 때 사용하는 Auto Layout에 대해서 알아보겠습니다.
Auto Layout(오토 레이아웃)이란 view 간의 제약 조건(Constraints)으로 view의 크기와 위치를 동적으로 지정하는 것을 말합니다.
여기서 제약조건에는 view의 높이, 너비, 수직 및 수평 중심, 그리고
view의 가장자리(Leading - 왼쪽, Trailing - 오른쪽, Top - 위, Bottom - 아래) 등이 있습니다.
Auto Layout Guide 참고 내용입니다.
Understanding Auto Layout
Auto Layout Guide: Understanding Auto Layout
developer.apple.com
Auto Layout을 이용해서 Constraints를 설정하고 지우는 방법에 대해서 알아보겠습니다.
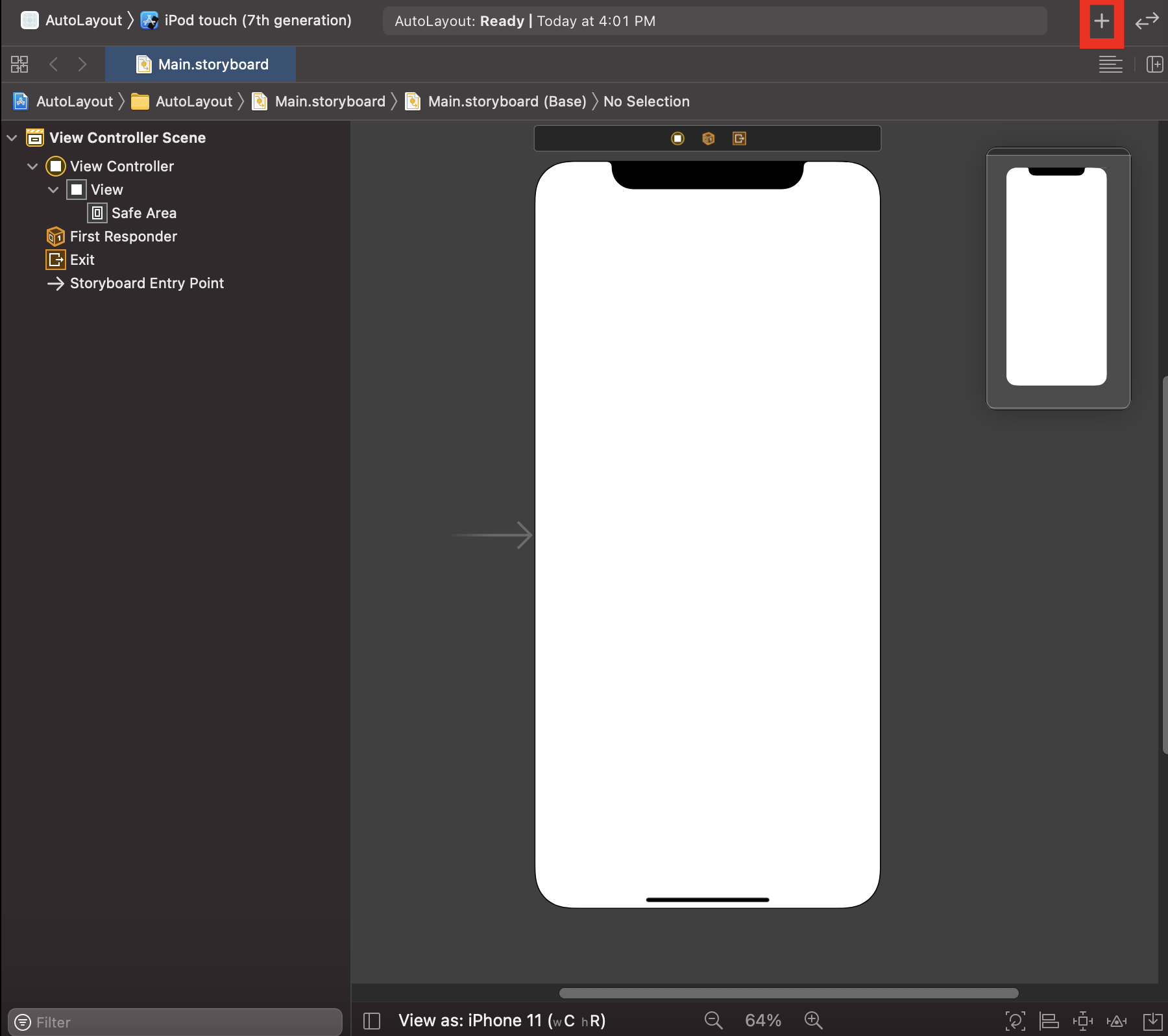
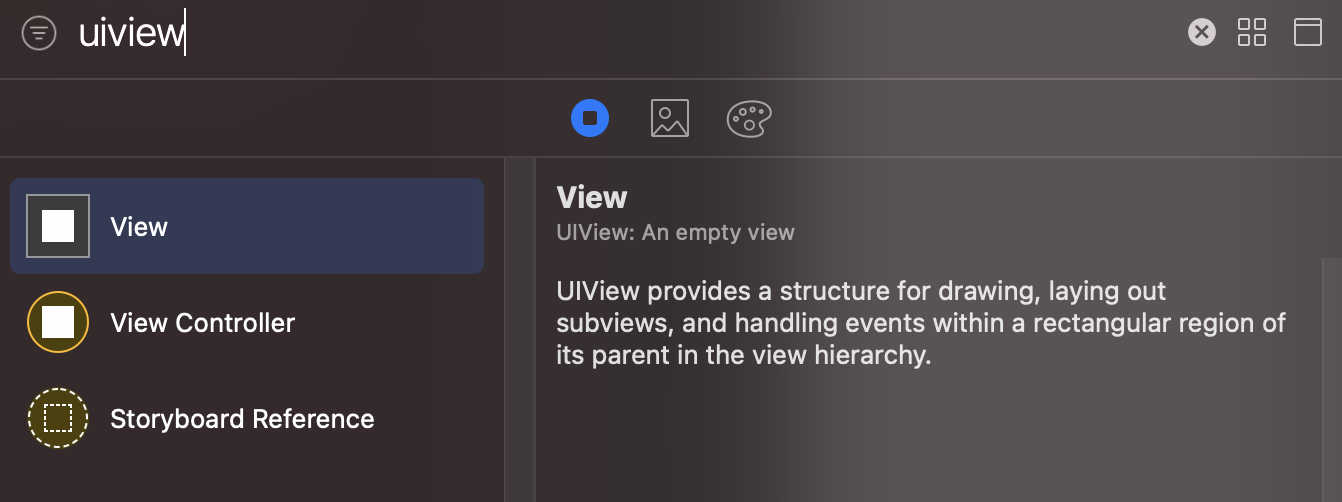
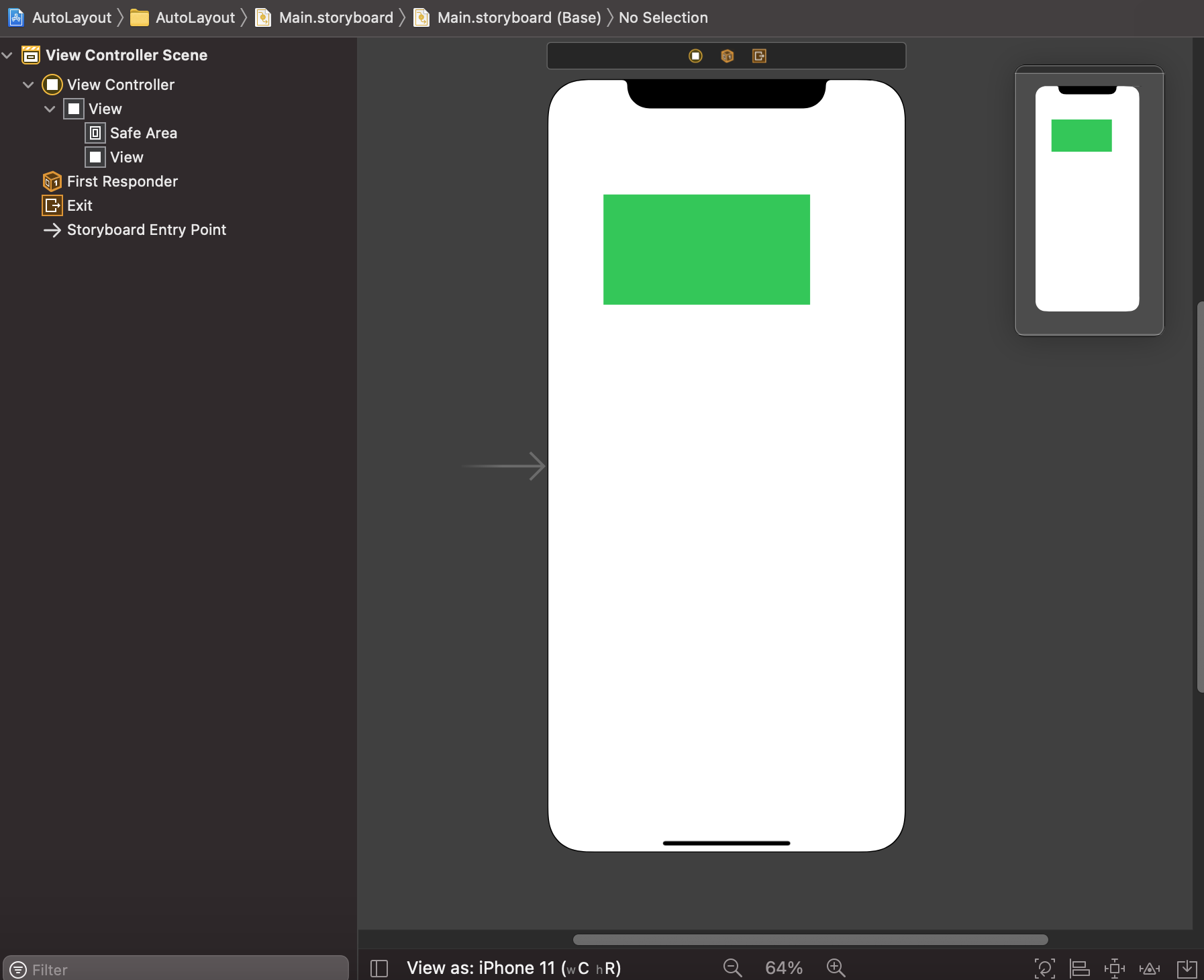
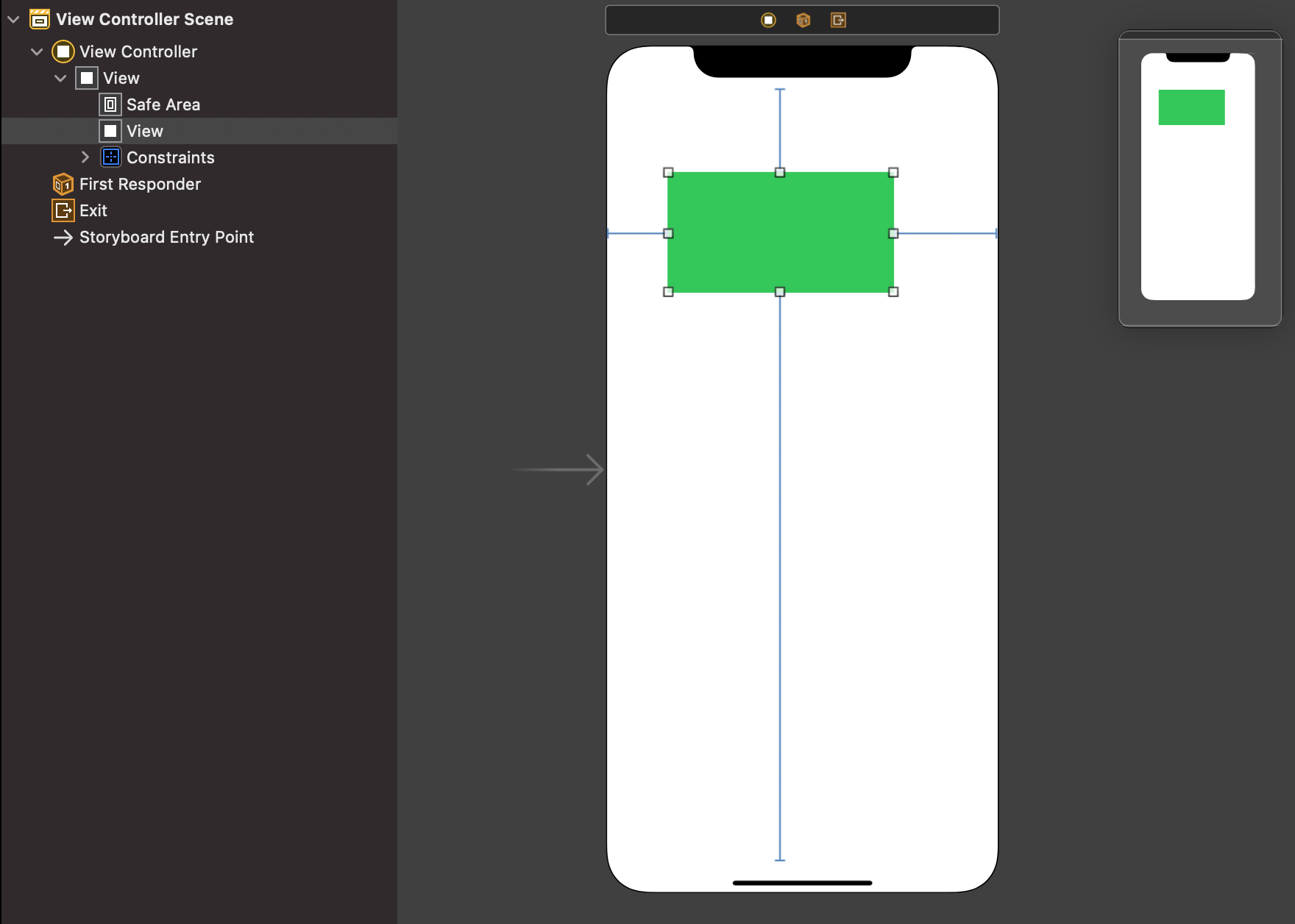
[Step 1] 우측 상단에 '+' 버튼 클릭, uiview를 입력 후, View 드래그하기



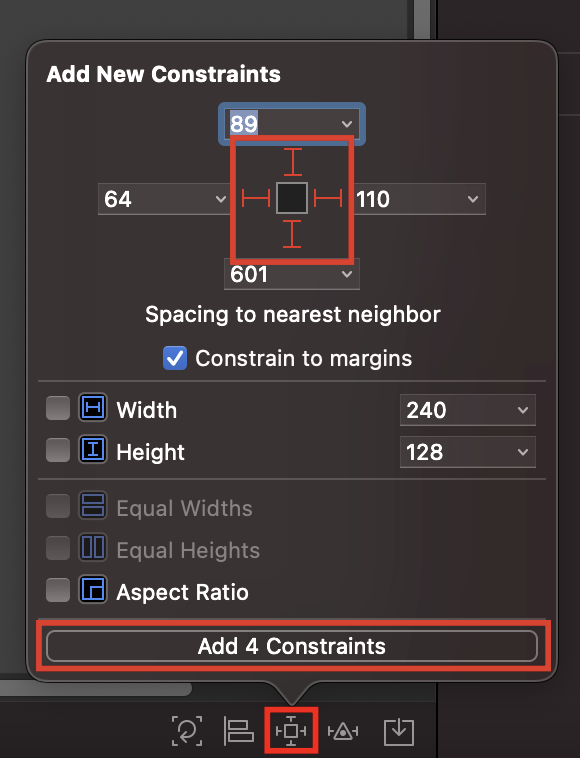
[Step 2] view를 클릭하고 우측 하단 3번째에서
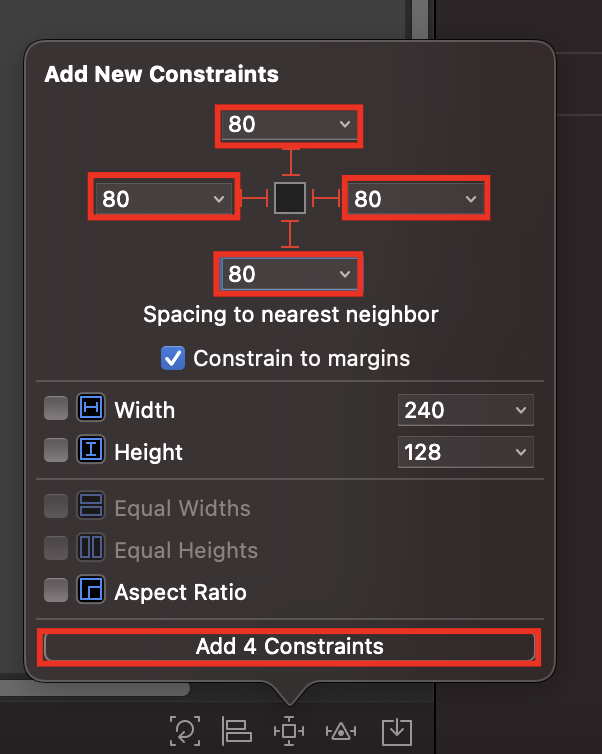
가장자리 선 4군데를 클릭하고 Add 4 Constaints 클릭

또는
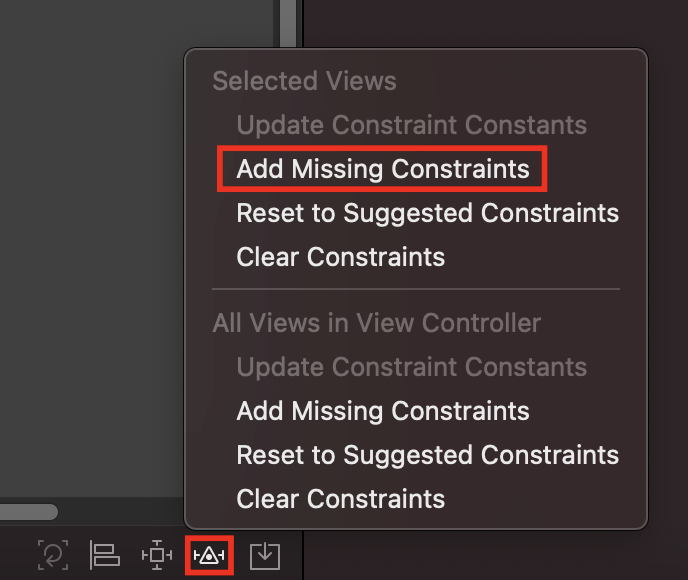
view를 클릭하고 우측 하단 4번째에서
Add Missing Constraints 클릭


만약 가장자리 제약조건에 특정값을 지정하면 어떻게 될까요?
그전에 이전 제약조건을 지우겠습니다.
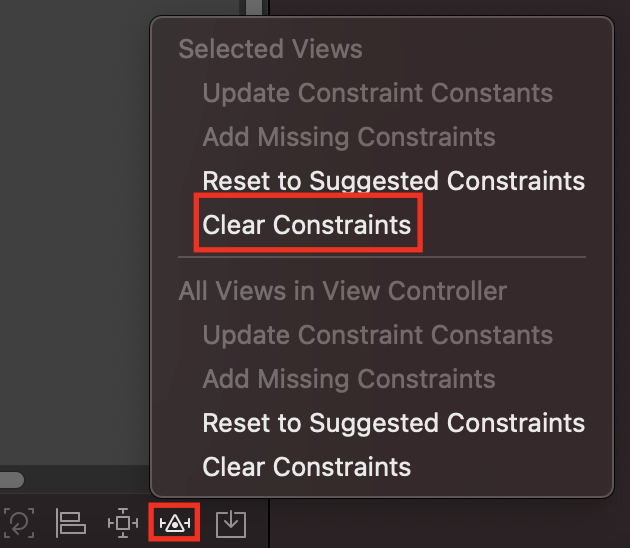
[Step 3] view를 클릭하고 우측 하단 4번째에서
Clear Constraints 클릭

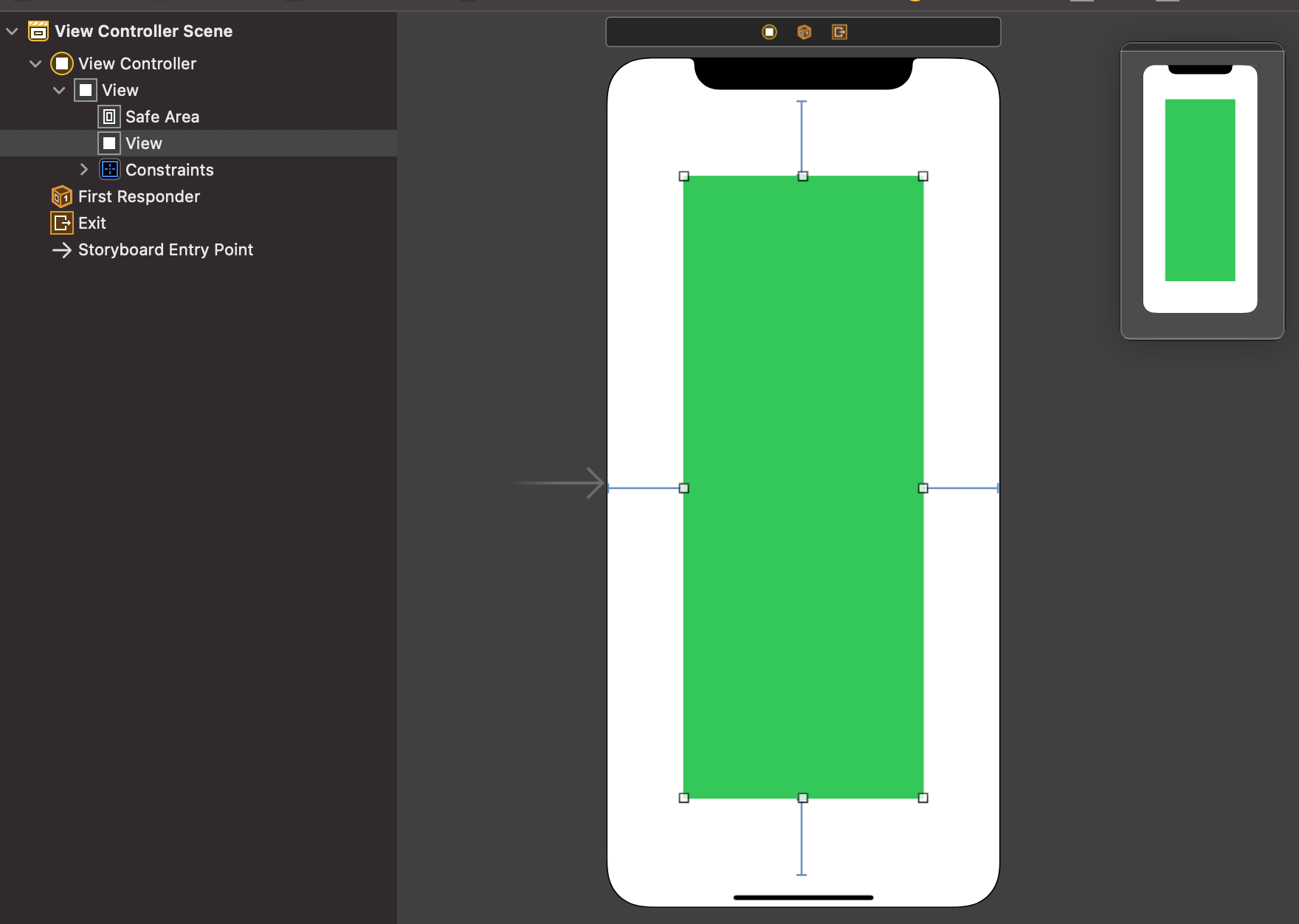
[Step 4] Add New Constraints에서 가장자리 조건을 모두 80으로 바꾸기


여기서 Constraints에 의해서 view의 크기가 자동으로 설정되는 것을 확인할 수 있습니다.
만약 이상태에서 직사각형의 길이를 줄이고 싶다면 어떻게 해야 할까요??
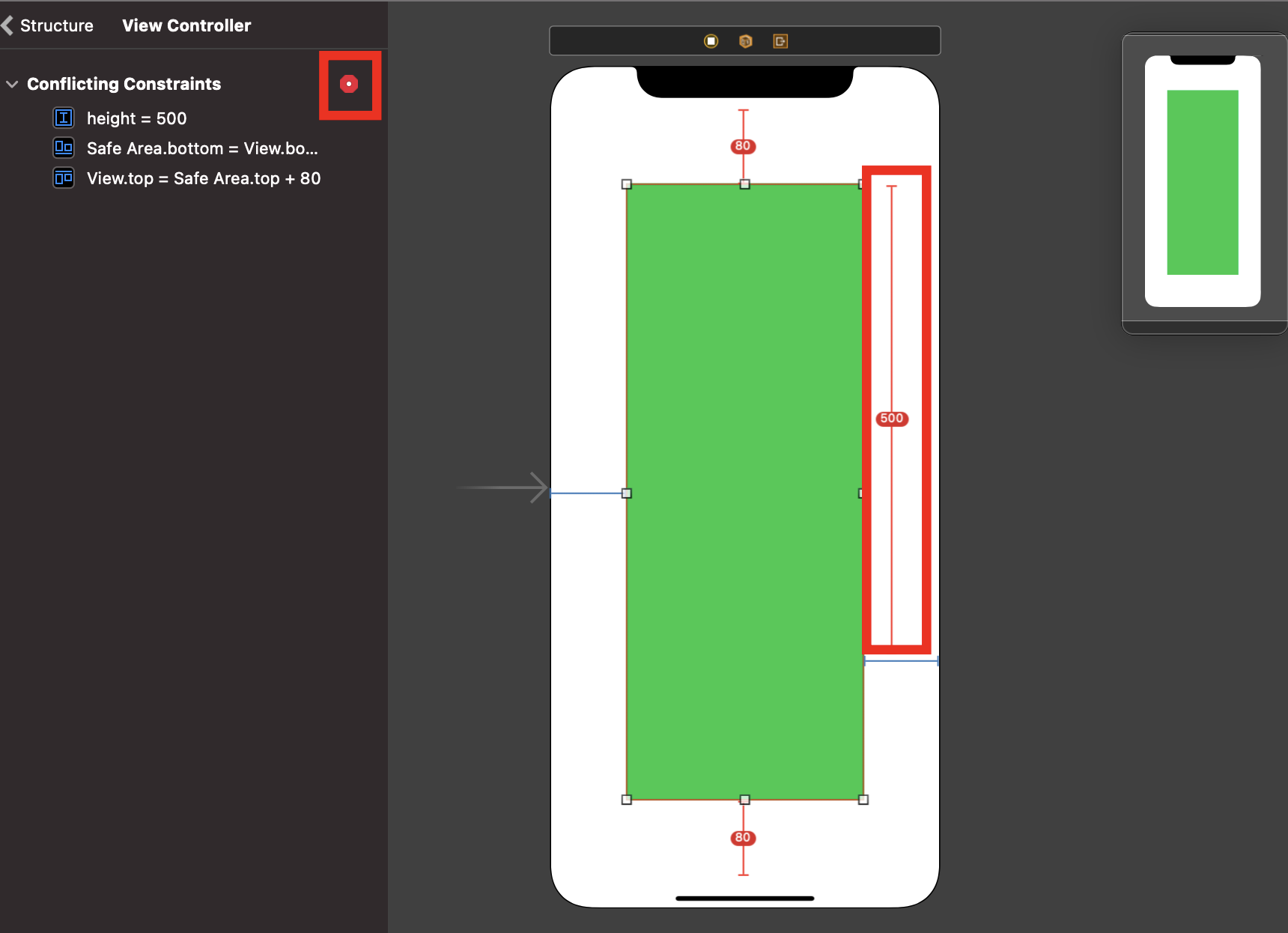
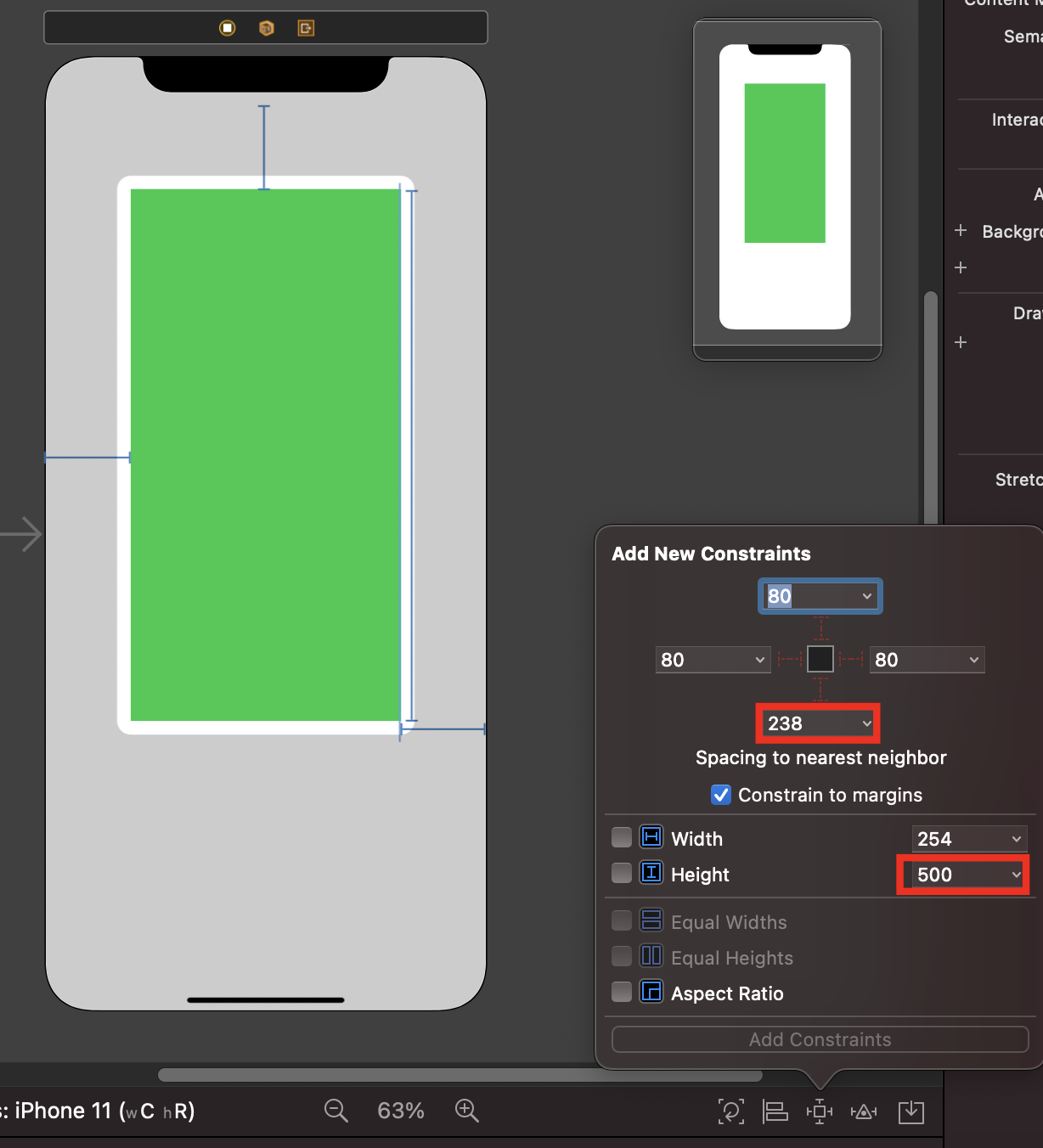
직사각형의 높이를 500으로 줄여보겠습니다.

왼쪽 상단에 빨간불이 들어오고 제약조건이 빨간색으로 에러가 발생하는 것을 확인할 수 있습니다.
여기서 왼쪽 상단의 빨간불을 눌러 에러를 해결해보겠습니다.

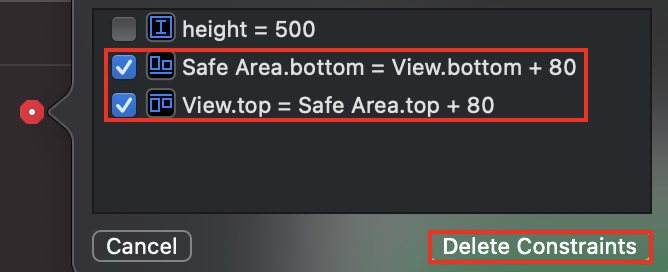
높이는 두고 나머지 top, bottom 가장자리에 대한 조건을 지우겠습니다.

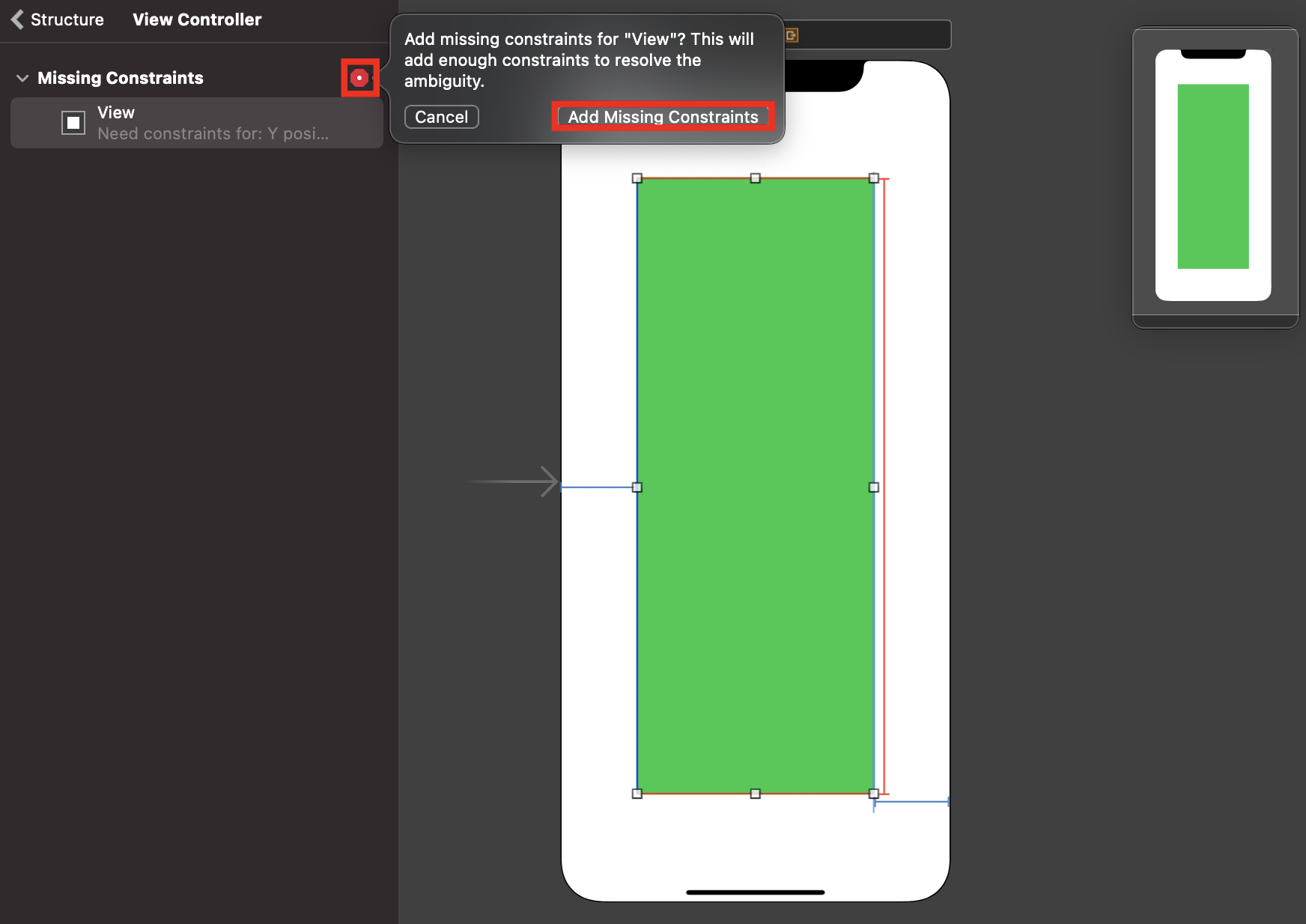
그리고 다시 빨간불을 누르고 Add Missing Constraints를 클릭합니다.

모든 제약 조건이 파란색으로 표시된 것을 확인할 수 있습니다.
그리고 높이는 500, bottom은 238로 조정된 것을 확인할 수 있습니다.

view의 너비는 Leading(왼쪽 가장자리), Trailing(오른쪽 가장자리)와 관련 있고
view의 높이는 Top(위 가장자리), Bottom(아래 가장자리)과 관련이 있다는 것을 염두하고 화면을 구성하면 됩니다.
그리고 모든 가장자리 제약조건을 설정하면 크기(너비, 높이)가 정해지지만, 크기가 정해졌다고 해당 view의 위치가 정해지는 것은 아니라는 점을 이해하면 됩니다.
※ 참고 출처
'Storyboard' 카테고리의 다른 글
| [iOS / Storyboard] Auto Layout 여러 View에 적용하기(2) (0) | 2021.07.01 |
|---|