Positioning Content Relative to the Safe Area
safe area에 대한 콘텐츠의 위치를 지정
Position views so that they are not obstructed by other content.
다른 내용에 방해되지 않도록 뷰를 배치합니다.
Overview
Safe areas help you place your views within the visible portion of the overall interface. UIKit-defined view controllers may position special views on top of your content. For example, a navigation controller displays a navigation bar on top of the underlying view controller’s content. Even when such views are partially transparent, they still occlude the content that is underneath them. In tvOS, the safe area also includes the screen’s overscan insets, which represent the area covered by the screen’s bezel.
safe area를 사용하면 전체 인터페이스의 보이는 부분 내에 뷰를 배치할 수 있습니다. UIKit 정의 뷰 컨트롤러는 콘텐츠 위에 특수 뷰를 배치할 수 있습니다. 예를 들어, navigation controller는 뷰 컨트롤러 콘텐츠 위에 navigation bar을 표시합니다. 이러한 관점이 부분적으로 투명하더라도 그 아래에 있는 내용은 여전히 가려집니다. tvOS에서 안전 영역에는 화면의 베젤이 덮인 영역을 나타내는 오버스캔 삽입물도 포함됩니다.
Use safe areas as an aid to laying out your content. Each view has its own layout guide (accessible from the safeAreaLayoutGuide property) that you can use to create constraints for items inside the view. If you are not using Auto Layout to position your views, you can obtain the raw inset values from the view’s safeAreaInsets property.
콘텐츠를 배치하는 데 도움이 되는 safe area를 사용하십시오. 각 뷰에는 뷰 내부의 항목에 대한 구속조건을 작성하는 데 사용할 수 있는 자체 배치 가이드(safeAreaLayoutGuide 특성에서 액세스 가능)가 있습니다. 자동 레이아웃을 사용하여 뷰를 배치하지 않는 경우 보기의 safeAreaInsets 특성에서 원시 삽입 값을 가져올 수 있습니다.
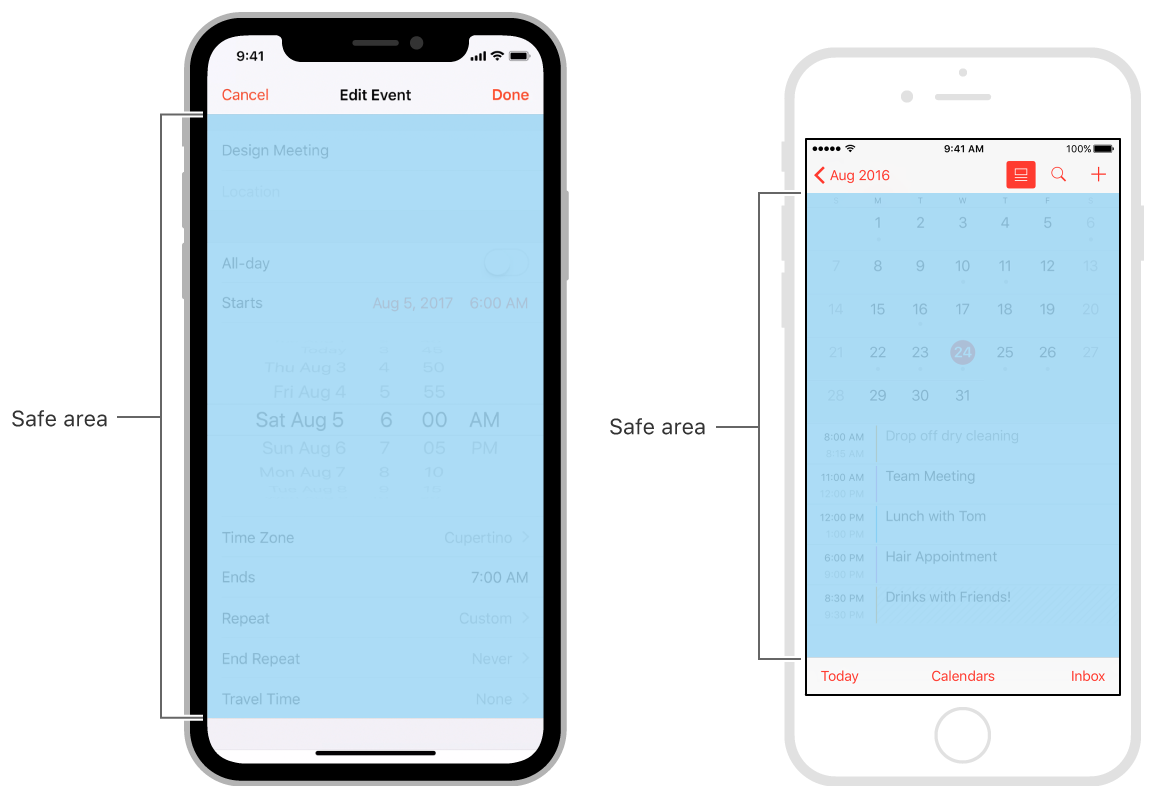
Figure 1 shows two different views of the Calendar app and the safe area associated with each one.
그림 1은 캘린더 앱의 두 가지 다른 보기와 각 앱에 연결된 안전 영역을 보여줍니다.
Figure 1 The safe area of an interface

Extend the Safe Area to Include Custom Views
사용자 지정 보기를 포함하도록 안전 영역을 확장합니다.
Your container view controller can display its own content views over the views of an embedded child view controller. In this situation, update the child view controller’s safe area to exclude the areas covered by the container view controller's content views. UIKit container view controllers already adjust the safe area of their child view controllers to account for content views. For example, navigation controllers extend the safe area of their child view controllers to account for the navigation bar.
컨테이너 뷰 컨트롤러는 내장된 하위 뷰 컨트롤러의 뷰에 자체 콘텐츠 뷰를 표시할 수 있습니다. 이 경우 컨테이너 뷰 컨트롤러의 콘텐츠 뷰에서 다루는 영역을 제외하도록 하위 뷰 컨트롤러의 safe area를 업데이트합니다. UIKit 컨테이너 뷰 컨트롤러는 콘텐츠 보기를 고려하여 자식 뷰 컨트롤러의 safe area를 이미 조정합니다. 예를 들어, navigation controller는 navigation bar를 고려하여 하위 보기 컨트롤러의 safe area를 확장합니다.
To extend the safe area of an embedded child view controller, modify its additionalSafeAreaInsets property. Suppose you define a container view controller that displays custom views along the bottom and right edges of the screen, as shown in Figure 2. Because the child view controller’s content is underneath the custom views, you must extend the bottom and right insets of the child view controller's safe area to account for those views.
내장된 자식 뷰 컨트롤러의 safe area을 확장하려면 추가 SafeAreaInsets 속성을 수정합니다. 그림 2와 같이 화면의 하단 및 오른쪽 가장자리를 따라 사용자 정의 뷰를 표시하는 컨테이너 뷰 컨트롤러를 정의한다고 가정합니다. 하위 뷰 컨트롤러의 콘텐츠가 사용자 정의 뷰 아래에 있으므로 이러한 뷰를 고려하여 하위 뷰 컨트롤러의 안전 영역의 하단 및 오른쪽 삽입물을 확장해야 합니다.
Figure 2 Extending the safe area of a child view controller

shows the viewDidAppear(_:) method of the container view controller that extends the safe area of its child view controller to account for the custom views, as shown in. Make your modifications in this method because the safe area insets for a view are not accurate until the view is added to a view hierarchy.
목록 1
은 하위 뷰 컨트롤러의 safe area을 확장하여 사용자 지정 뷰를 고려하는 컨테이너 뷰 컨트롤러의 viewDidAppear(_:) 메서드를 보여줍니다. 뷰 계층에 view를 추가할 때까지 뷰의 safe area 삽입이 정확하지 않으므로 이 메서드를 수정하십시오.
Listing 1 Adjusting the safe area of a child view controller
override func viewDidAppear(_ animated: Bool) {
var newSafeArea = UIEdgeInsets()
// Adjust the safe area to accommodate
// the width of the side view.
if let sideViewWidth = sideView?.bounds.size.width {
newSafeArea.right += sideViewWidth
}
// Adjust the safe area to accommodate
// the height of the bottom view.
if let bottomViewHeight = bottomView?.bounds.size.height {
newSafeArea.bottom += bottomViewHeight
}
// Adjust the safe area insets of the
// embedded child view controller.
let child = self.childViewControllers[0]
child.additionalSafeAreaInsets = newSafeArea
}
※ 참고 출처
Apple Developer Documentation
developer.apple.com
'UIKit' 카테고리의 다른 글
| [iOS / UIKit] View Controller Life Cycle(뷰 컨트롤러 생명 주기) (0) | 2022.03.25 |
|---|---|
| [iOS / UIKit] Positioning Content Within Layout Margins (0) | 2022.02.05 |