Progress Indicators
Don’t make people sit around staring at a static screen waiting for your app to load content or perform lengthy data processing operations. Use activity indicators and progress bars to let people know your app isn’t stalled and to give them some idea of how long they’ll be waiting.
앱이 콘텐츠를 로드하거나 장시간 데이터 처리 작업을 수행하기를 기다리며 사람들이 가만히 앉아 정적 화면을 바라보게 하지 마십시오. 활동 표시기와 진행 표시줄을 사용하여 앱이 정지되지 않았다는 것을 알리고 얼마나 오래 기다려야 하는지 알려줍니다.
See also Loading.
Loading을 참조하십시오.
Activity Indicators
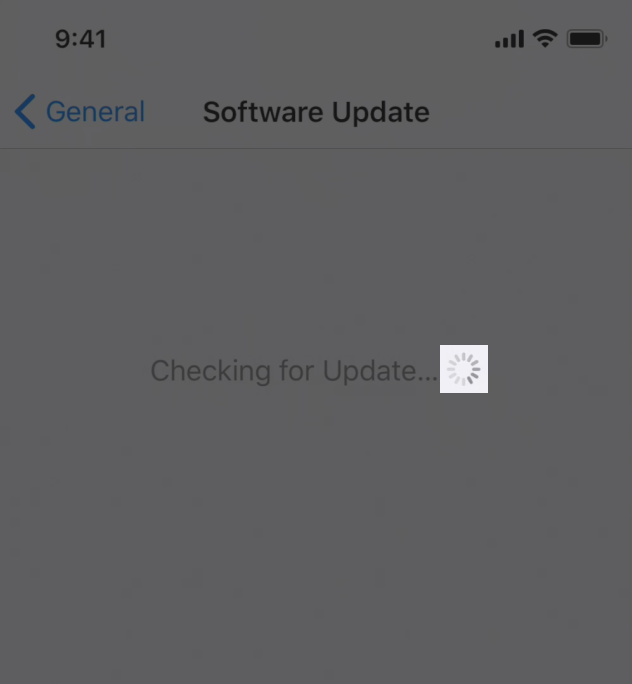
An activity indicator spins while an unquantifiable task, such as loading or synchronizing complex data, is performed. It disappears when the task completes. Activity indicators are noninteractive.
복잡한 데이터 로드 또는 동기화와 같은 수량화할 수 없는 작업이 수행되는 동안 활동 표시기가 회전합니다. 태스크가 완료되면 사라집니다. 활동 표시기는 대화식이 아닙니다.

iOS가 Settings(설정), General(일반), Software Update(소프트웨어 업데이트)에서 업데이트를 확인하는 동안 작업 표시기가 회전하는 비디오입니다.
Favor progress bars over activity indicators. If activity is quantifiable, use a progress bar instead of an activity indicator so people can better gauge what’s happening and how long it will take.
Activity indicator보다 progress bar를 선호합니다. 활동을 수량화할 수 있는 경우, 활동 표시기 대신 진행률 표시줄을 사용하여 사람들이 어떤 일이 일어나고 얼마나 걸릴지 더 잘 판단할 수 있도록 합니다.
Keep activity indicators moving. People associate a stationary activity indicator with a stalled process. Keep it spinning so they know something’s happening.
활동 표시기를 계속 움직입니다. 사람들은 정지된 활동 지표를 정지된 과정과 연관시킵니다. 그들이 무슨 일이 일어나고 있는지 알 수 있도록 계속 돌려주세요.
If it’s helpful, provide useful information while waiting for a task to complete. Include a label above an activity indicator to give extra context. Avoid vague terms like loading or authenticating because they don’t usually add any value.
도움이 될 경우 작업이 완료될 때까지 기다리면서 유용한 정보를 제공합니다. 추가 컨텍스트를 제공하기 위해 활동 표시기 위에 레이블을 포함합니다. 로드나 인증과 같은 모호한 용어는 일반적으로 어떠한 가치도 추가하지 않으므로 피하십시오.
For developer guidance, see UIActivityIndicatorView.
개발자 지침은 UIActivity를 참조하십시오.IndicatorView를 누릅니다.
Progress Bars
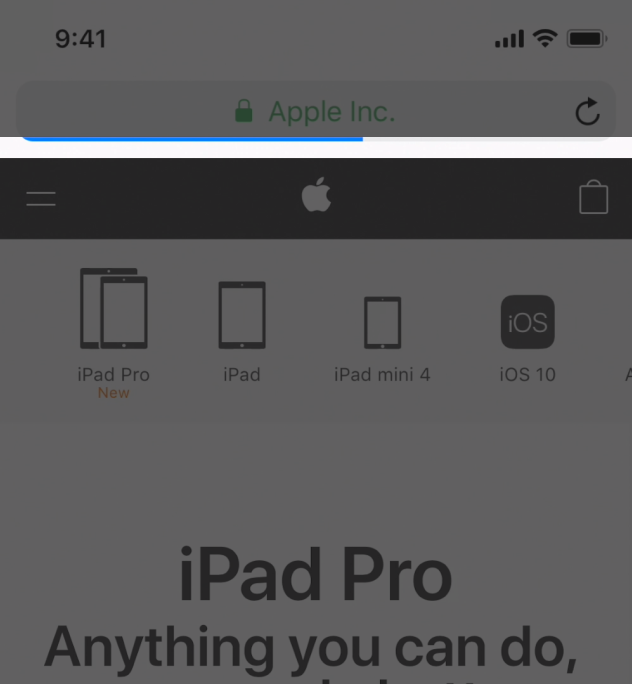
A progress bar includes a track that fills from left to right to show the progression of a task with a known duration. Progress bars are noninteractive, although they are often accompanied by a button for canceling the corresponding operation.
진행률 표시줄에는 알려진 기간이 있는 태스크의 진행률을 표시하기 위해 왼쪽에서 오른쪽으로 채워지는 트랙이 포함됩니다. 진행률 표시줄에는 해당 작업을 취소하기 위한 단추가 함께 제공되는 경우가 많지만 대화식은 아닙니다.

apple.com 웹 페이지가 Safari에서 로드되는 동안 진행률 표시줄이 왼쪽에서 오른쪽으로 빠르게 채워지는 비디오입니다.
Always report progress accurately. Don’t display inaccurate progress information just to make your app appear busy. Only use progress bars for tasks that are quantifiable. Otherwise, use an activity indicator.
항상 진행 상황을 정확하게 보고하세요. 단지 앱을 사용 중인 것처럼 보이게 하기 위해 부정확한 진행률 정보를 표시하지 마십시오. 수량화할 수 있는 태스크에만 진행률 표시줄을 사용하십시오. 그렇지 않으면 활성 표시를 사용하십시오.
Use progress bars for tasks with a well-defined duration. Progress bars are great for showing the status of a task, especially when it helps convey how much longer the task needs to complete.
진행 정도가 잘 정의된 태스크의 경우 진행률 표시줄을 사용합니다. 진행률 표시줄은 특히 작업을 완료하는 데 얼마나 더 많은 시간이 필요한지를 전달하는 데 도움이 되는 태스크의 상태를 표시하는 데 유용합니다.
Hide the unfilled portion of track in navigation bars and toolbars. By default, a progress bar’s track includes both filled and unfilled portions. When used in a navigation bar or toolbar, such as to denote a page loading, a progress bar should be configured to hide the unfilled portion of the track.
네비게이션 바와 도구 모음에서 트랙의 채워지지 않은 부분을 숨깁니다. 기본적으로 진행 표시줄의 트랙에는 채워진 부분과 채워지지 않은 부분이 모두 포함됩니다. 페이지 로딩을 나타내는 것과 같이 탐색 모음이나 도구 모음에서 사용할 때, 트랙의 채워지지 않은 부분을 숨기도록 진행 표시줄을 구성해야 합니다.
Consider customizing a progress bar’s appearance to match your app. A progress bar’s appearance can be adjusted to match your app’s design. You can specify, for example, a custom tint or image for both the track and fill.
진행률 표시줄의 모양을 앱에 맞게 사용자 지정하는 것을 고려해 보십시오. 진행률 표시줄의 모양을 앱의 설계에 맞게 조정할 수 있습니다. 예를 들어 트랙과 채우기 모두에 대해 사용자 정의 틴트 또는 이미지를 지정할 수 있습니다.
For developer guidance, see UIProgressView.
개발자 지침은 UIProgressView를 참조하십시오.
Network Activity Indicators*
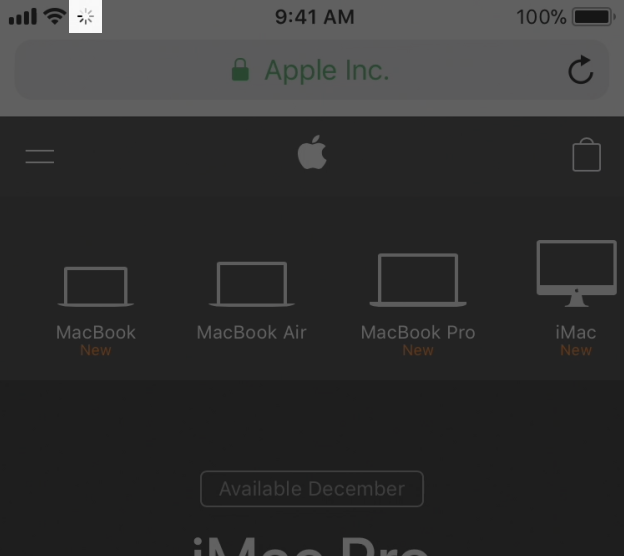
The network activity indicator is deprecated in iOS 13 and on devices with edge-to-edge displays. In iOS 12 and earlier, and on devices without edge-to-edge displays, a network activity indicator spins in the status bar at the top of the screen as networking occurs. It disappears when networking is complete. This indicator looks just like an activity indicator and is noninteractive.
네트워크 활동 표시기는 iOS 13 및 에지 투 에지 디스플레이가 있는 기기에서 더 이상 사용되지 않습니다. iOS 12 및 이전 버전에서 에지 투 에지 디스플레이가 없는 장치에서는 네트워킹이 발생할 때 화면 상단의 상태 표시줄에서 네트워크 활동 표시기가 회전합니다. 네트워킹이 완료되면 사라집니다. 이 표시기는 활동 표시기와 비슷하며 대화식이 아닙니다.

네트워킹이 발생하는 동안 상태 표시줄의 왼쪽 끝에서 회전하는 네트워크 작업 표시기의 비디오입니다.
Show this indicator only for network operations lasting more than a few seconds. Don’t display the indicator for quick network operations because it’s likely to disappear before anyone notices its presence or realizes what it’s meant to communicate.
몇 초 이상 지속되는 네트워크 작업에 대해서만 이 표시기를 표시합니다. 빠른 네트워크 작업을 위해 표시기를 표시하지 마십시오. 표시기는 다른 사람이 표시기의 존재를 인식하거나 통신의 의미를 깨닫기 전에 사라질 수 있습니다.
※ 참고 출처
Progress Indicators - Controls - iOS - Human Interface Guidelines - Apple Developer
Progress Indicators Don’t make people sit around staring at a static screen waiting for your app to load content or perform lengthy data processing operations. Use activity indicators and progress bars to let people know your app isn’t stalled and to g
developer.apple.com
'HIG' 카테고리의 다른 글
| [iOS / HIG] Popovers (0) | 2022.03.03 |
|---|---|
| [iOS / HIG] Refresh Content Controls (0) | 2022.02.19 |
| [iOS / HIG] Labels (0) | 2022.02.19 |
| [iOS / HIG] Context Menus (0) | 2022.02.19 |
| [iOS / HIG] Buttons (0) | 2022.02.19 |