Modality
Modality is a design technique that presents content in a temporary mode that requires an explicit action to exit. Presenting content modally can:
Modality는 종료하기 위해 명시적인 작업이 필요한 콘텐츠를 임시 모드로 표시하는 설계 기법입니다. 콘텐츠를 모듈식으로 표시하면 다음을 수행할 수 있습니다.
- Help people focus on a self-contained task or set of closely related options
- Ensure that people receive critical information and, if necessary, act on it
사람들이 독립적인 작업 또는 밀접하게 관련된 옵션 세트에 집중할 수 있도록 지원합니다.
사람들이 중요한 정보를 받도록 하고 필요한 경우 조치를 취합니다.

Alert

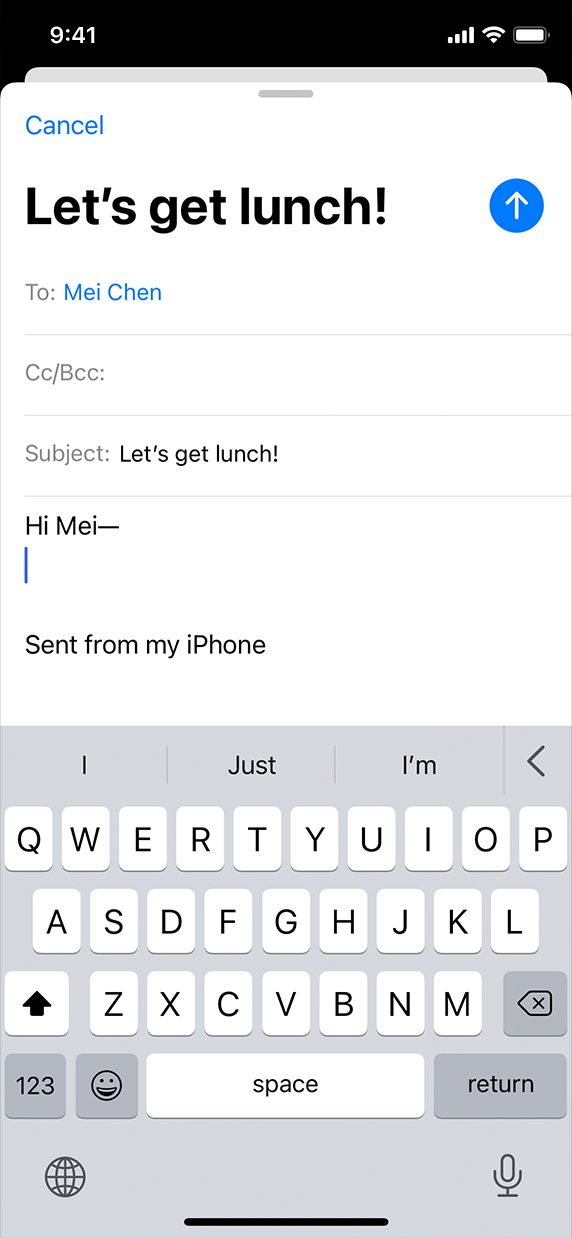
Modal view
To enable various system-defined modal experiences, iOS provides alerts, activity views, share sheets, and action sheets. To present custom modal content in your app, you can use one of the following presentation styles.
- Automatic. Uses the default presentation style, typically a sheet.
- Fullscreen. Covers the previous view, and requires a button for dismissal.
- Popover. Presents a popover in a horizontally regular environment and a sheet in compact environments.
- Page sheet and form sheet. Partially covers the previous view; for guidance, see Sheets.
- Current context. Covers a particular previous view.
- Custom. Uses custom animation to present content in a custom container.
다양한 시스템 정의 모달 경험을 가능하게 하기 위해 iOS는 경고, 작업 보기, 공유 시트 및 작업 시트를 제공합니다. 앱에서 사용자 지정 모달 콘텐츠를 표시하려면 다음 프레젠테이션 스타일 중 하나를 사용할 수 있습니다.
- Automatic. 기본 프리젠테이션 스타일(일반적으로 시트)을 사용합니다.
- Fullscreen. 이전 뷰 위를 커버하고, 취소하려면 버튼이 필요합니다.
- Popover. 수평으로 일정한 환경에서는 팝오버를, 컴팩트 환경에서는 시트를 제공합니다.
- Page sheet and form sheet. 이전 뷰를 부분적으로 덮습니다. 자세한 내용은 시트를 참조하십시오.
- Current context. 특정 이전 보기를 덮습니다.
- Custom. 사용자 지정 애니메이션을 사용하여 사용자 지정 컨테이너에 콘텐츠를 표시합니다.
For developer guidance, see UIModalPresentationStyle.
개발자 지침은 UIModal PresentationStyle을 참조하십시오.
NOTE
If you use the current context modal view style to display modal content within a split view pane, popover, or other view that isn’t fullscreen, switch to using a sheet when presenting modal content in a compact environment.
현재 컨텍스트 모달 뷰 스타일을 사용하여 split view 창, 팝업 또는 전체 화면이 아닌 다른 뷰 내에 모달 컨텐츠를 표시하는 경우, 컴팩트 환경에서 모달 컨텐츠를 표시할 때 시트를 사용하는 것으로 전환하십시오.
Use modality when it makes sense. Create a modal experience only when it’s critical to focus people’s attention on making a choice or performing a task that’s different from their current task. A modal experience takes people out of their current context and requires an action to dismiss, so it’s essential to use it only when it provides a clear benefit.
적절할 때 모달리티를 사용합니다. 사람들의 주의를 현재 업무와 다른 선택을 하거나 업무를 수행하는 데 집중하는 것이 매우 중요한 경우에만 모달 경험을 만드세요. 모달 경험은 사람들을 현재의 문맥에서 벗어나게 하고 치부하는 행동을 요구하기 때문에 확실한 이익을 제공할 때만 그것을 사용하는 것이 필수적입니다.
Reserve alerts for delivering essential — and ideally actionable — information. Typically, an alert appears because something has gone wrong. Because an alert interrupts the current experience and requires a tap to dismiss, it’s important for people to feel that the intrusion is warranted. For guidance, see Alerts.
필수적이고 이상적으로 실행 가능한 정보를 전달하기 위한 경고를 예약합니다. 일반적으로 문제가 발생하여 경고가 나타납니다. 경고는 현재 환경을 중단시키고 이를 해제하려면 탭을 눌러야 하므로 사람들이 침입이 보장된다고 느끼는 것이 중요합니다. 자세한 내용은 경고를 참조하십시오.
In general, keep modal tasks simple, short, and narrowly focused. If a modal task is too complicated, people can lose sight of the task they suspended when they entered the modal context. Take care to avoid creating a modal experience that feels like an app within your app. In particular, be wary of presenting a hierarchy of views within a modal task, because people can forget how to retrace their steps to their original task. If a modal task must contain subviews, provide a single path through the hierarchy and a clear path to completion. Avoid using a Done button for anything other than completing the task.
일반적으로, 모달 작업은 단순하고, 짧고, 좁게 집중해야 합니다. 모달 작업이 너무 복잡하면 사람들은 모달 컨텍스트에 들어갈 때 일시 중단한 작업을 보지 못할 수 있습니다. 당신의 앱 안에서 앱처럼 느껴지는 모달 경험을 만들지 않도록 주의하세요. 특히, 사람들은 원래 과업으로 돌아가는 방법을 잊어버릴 수 있기 때문에 모달 과제 내에서 관점의 위계를 제시하는 것을 경계해야 합니다. 모달 태스크에 subview가 포함되어야 하는 경우 계층을 통과하는 단일 경로와 명확한 완료 경로를 제공하십시오. 태스크 완료 이외의 작업에는 완료 버튼을 사용하지 않도록 합니다.
Consider using a fullscreen modal style for immersive content or a complex task. A fullscreen modal experience minimizes distractions, so it can work well for presenting videos, photos, or camera views, or to enable a multistep task like marking up a document or editing a photo.
몰입형 컨텐츠 또는 복잡한 작업에 fullscreen modal 스타일을 사용하는 것을 고려해 보십시오. 전체 화면 모달 환경을 사용하면 방해 요소를 최소화할 수 있으므로 비디오, 사진 또는 카메라 뷰를 표시하거나 문서 표시 또는 사진 편집과 같은 다단계 작업을 수행할 수 있습니다.
Always include a button that dismisses the modal view. For example, you might use Done or Cancel. Including a button ensures that the modal view is accessible to assistive technologies and provides an alternative to dismissal gestures.
모달 보기를 취소 버튼을 항상 포함합니다. 예를 들어, 완료 또는 취소를 사용할 수 있습니다. 버튼을 포함하면 모달 뷰가 보조 기술에 액세스할 수 있고 무시 제스처에 대한 대안을 제공합니다.
When necessary, help people avoid data loss by getting confirmation before closing a modal view. Regardless of whether people use a dismiss gesture or a button to close the view, if the action could result in the loss of user-generated content, present an action sheet that explains the situation and gives people ways to resolve it.
필요한 경우 모달 보기를 닫기 전에 확인을 받아 데이터 손실을 방지할 수 있습니다. 사용자가 무시 제스처를 사용하든, 버튼을 사용하여 보기를 닫든 상관없이 해당 작업으로 인해 사용자가 만든 콘텐츠가 손실될 수 있는 경우 상황을 설명하고 해결 방법을 제시하는 작업 시트를 제시합니다.
Make it easy to identify a modal view’s task. When people enter a modal view, they switch away from their previous context and might not return to it right away. When you provide a title that names the modal view’s task — or additional text that describes the task or provides guidance — you can help people keep their place in your app.
모달 뷰의 작업을 쉽게 식별할 수 있습니다. 사람들은 모달 보기로 들어가면 이전 컨텍스트에서 벗어나 바로 돌아가지 않을 수 있습니다. 모달 보기의 태스크 이름을 지정하는 제목 또는 태스크를 설명하거나 안내를 제공하는 추가 텍스트를 제공하면 사용자가 앱에서 자신의 플레이스를 유지할 수 있습니다.
Coordinate the modal view’s appearance with your app. For example, when a modal view includes a navigation bar, it should use the same appearance as the navigation bar in your app.
모달 뷰의 모양을 앱과 조정합니다. 예를 들어, 모달 뷰에 네비게이션 바가 포함된 경우 앱의 네비게이션 바와 동일한 모양을 사용해야 합니다.
Choose a modal transition style that makes sense in your app. Use a transition style that coordinates with your app and enhances the awareness of the temporary context shift. The default transition vertically slides the modal view up from the bottom of the screen and back down when it’s dismissed. Use consistent modal transition styles throughout your app.
앱에서 적합한 모달 전환 스타일을 선택합니다. 앱과 함께 조정하고 임시 컨텍스트 전환에 대한 인식을 높이는 전환 스타일을 사용합니다. 기본 전환은 모달 뷰를 화면 아래쪽에서 위로 수직으로 밀어 올렸다가 해제되면 뒤로 내립니다. 앱 전체에서 일관된 모달 전환 스타일을 사용합니다.
For developer guidance, see UIViewController and UIPresentationController.
개발자 지침은 UIViewController 및 UIPresentationController를 참조하십시오.
※ 참고 출처
Modality - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Modality Modality is a design technique that presents content in a temporary mode that requires an explicit action to exit. Presenting content modally can: Help people focus on a self-contained task or set of closely related options Ensure that people rece
developer.apple.com
'HIG' 카테고리의 다른 글
| [iOS / HIG] Interface Essentials (0) | 2022.03.05 |
|---|---|
| [iOS / HIG] Sheets (0) | 2022.03.03 |
| [iOS / HIG] Popovers (0) | 2022.03.03 |
| [iOS / HIG] Refresh Content Controls (0) | 2022.02.19 |
| [iOS / HIG] Progress Indicators (0) | 2022.02.19 |