Status Bars
The status bar appears along the upper edge of the screen and displays useful information about the device’s current state, like the time, cellular carrier, and battery level. The actual information shown in the status bar varies depending on the device and system configuration.
상태 표시줄은 화면 상단 가장자리를 따라 나타나며 시간, 셀룰러 캐리어 및 배터리 수준과 같은 장치의 현재 상태에 대한 유용한 정보를 표시합니다. 상태 표시줄에 표시되는 실제 정보는 장치 및 시스템 구성에 따라 다릅니다.
Use the system-provided status bar. People expect the status bar to be consistent systemwide. Don’t replace it with a custom status bar.
시스템에서 제공하는 상태 표시줄을 사용합니다. 사람들은 상태 표시줄이 시스템 전체에 걸쳐 일관되기를 기대합니다. 사용자 정의 상태 표시줄로 바꾸지 마십시오.

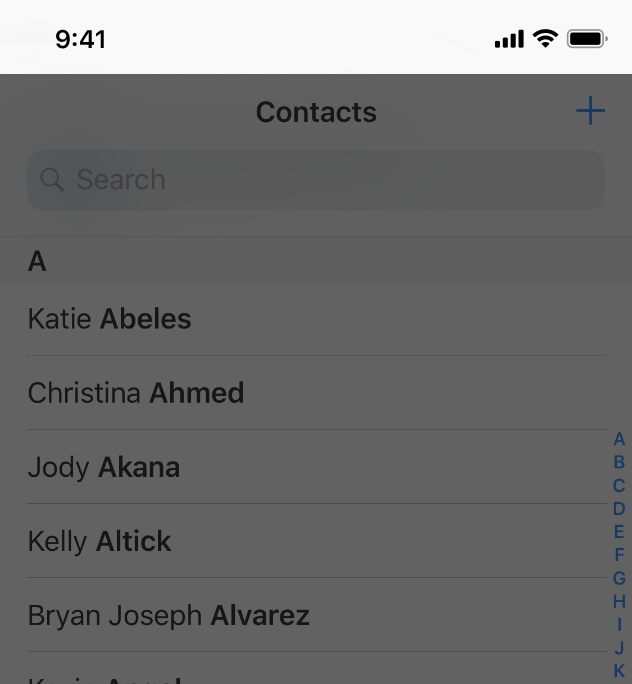
Light status bar

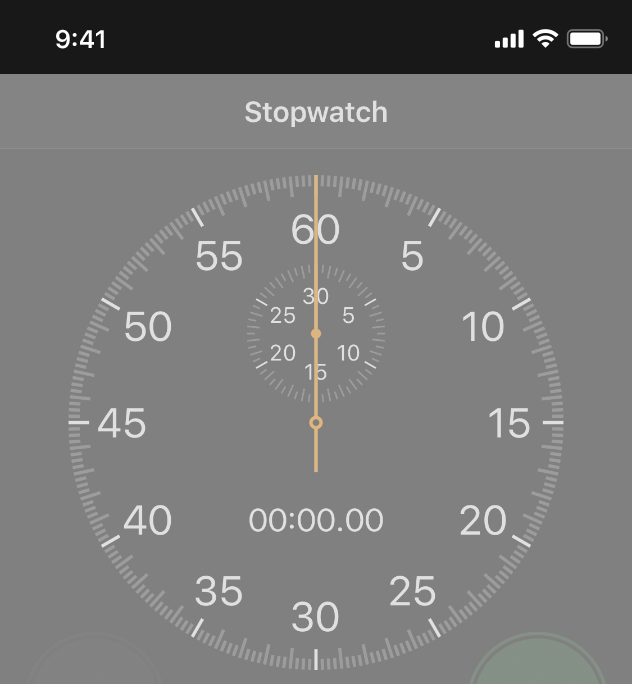
Dark status bar
Coordinate the status bar style with your app design. The visual style of the status bar’s text and indicators is either light or dark, and can be set globally for your app or individually for different screens. A dark status bar works well above light-color content and a light status bar works well above dark-color content.
상태 표시줄 스타일을 앱 설계에 맞게 조정할 수 있습니다. 상태 표시줄의 텍스트 및 표시기의 시각적 스타일은 밝거나 어둡게 표시되며, 프로그램에 대해 전역으로 설정하거나 다른 화면에 대해 개별적으로 설정할 수 있습니다. 어두운 상태 표시줄은 밝은 색 콘텐츠 위에서 잘 작동하고 밝은 상태 표시줄은 어두운 색 콘텐츠 위에서 잘 작동합니다.
Obscure content under the status bar. By default, the background of the status bar is transparent, allowing content beneath to show through. Keep the status bar readable and don’t imply that content behind it is interactive. There are several common techniques for doing this:
상태 표시줄 아래의 내용을 숨깁니다. 기본적으로 상태 표시줄의 배경은 투명하므로 아래 내용을 볼 수 있습니다. 상태 표시줄을 읽을 수 있도록 유지하되, 뒤에 있는 내용이 대화식임을 의미하지 마십시오. 이를 위한 몇 가지 일반적인 기술은 다음과 같습니다.
- Use a navigation bar in your app, which automatically displays a status bar background and ensures that content doesn’t appear under the status bar.
- Display a custom image, like a gradient or solid color, behind the status bar.
- Place a blurred view behind the status bar. For developer guidance, see UIBlurEffect.
앱에서 navigation bar를 사용하면 상태 표시줄 배경이 자동으로 표시되고 콘텐츠가 상태 표시줄 아래에 나타나지 않습니다.
상태 표시줄 뒤에 그라데이션 또는 단색과 같은 사용자 지정 이미지를 표시합니다.
상태 표시줄 뒤에 흐릿한 보기를 배치합니다. 개발자 지침은 UIBlurEffect를 참조하십시오.
Consider temporarily hiding the status bar when displaying full-screen media. A status bar can be distracting when users are trying to focus on media. Temporarily hide these elements to provide a more immersive experience. The Photos app, for example, hides the status bar and other interface elements when the user browses full-screen photos.
전체 화면 미디어를 표시할 때 상태 표시줄을 일시적으로 숨기는 것이 좋습니다. 상태 표시줄은 사용자가 미디어에 초점을 맞추려고 할 때 방해가 될 수 있습니다. 이러한 요소를 일시적으로 숨겨 더욱 몰입감 있는 경험을 제공합니다. 예를 들어 사진 앱은 사용자가 전체 화면 사진을 탐색할 때 상태 표시줄과 기타 인터페이스 요소를 숨깁니다.
Avoid permanently hiding the status bar. Without a status bar, people must leave your app to check the time or see if they have a Wi-Fi connection. Let people redisplay a hidden status bar by using a simple, discoverable gesture. When browsing full-screen photos in the Photos app, a single tap shows the status bar again.
상태 표시줄을 영구적으로 숨기지 않도록 합니다. 상태 표시줄이 없으면, 사람들은 시간을 확인하거나 와이파이가 연결되어 있는지 확인하기 위해 당신의 앱을 떠나야 합니다. 사용자가 검색 가능한 간단한 제스처를 사용하여 숨겨진 상태 표시줄을 다시 표시하도록 합니다. 사진 앱에서 전체 화면 사진을 찾아볼 때 한 번 누르면 상태 표시줄이 다시 표시됩니다.
For developer guidance, see the UIStatusBarStyle constant in UIApplication and the preferredStatusBarStyle property in UIViewController.
개발자 지침은 UIApplication의 UIStatusBarStyle 상수 및 UIViewController의 PreferredStatusBarStyle 속성을 참조하십시오.
※ 참고 출처
Status Bars - Bars - iOS - Human Interface Guidelines - Apple Developer
Status Bars The status bar appears along the upper edge of the screen and displays useful information about the device’s current state, like the time, cellular carrier, and battery level. The actual information shown in the status bar varies depending on
developer.apple.com
'HIG' 카테고리의 다른 글
| [iOS / HIG] Collections (0) | 2022.02.05 |
|---|---|
| [iOS / HIG] Tab Bars (0) | 2022.02.05 |
| [iOS / HIG] Search Bars (0) | 2022.02.05 |
| [iOS / HIG] Navigation Bars (0) | 2022.02.05 |
| [iOS / HIG] App Icon (0) | 2022.02.05 |
