Collections
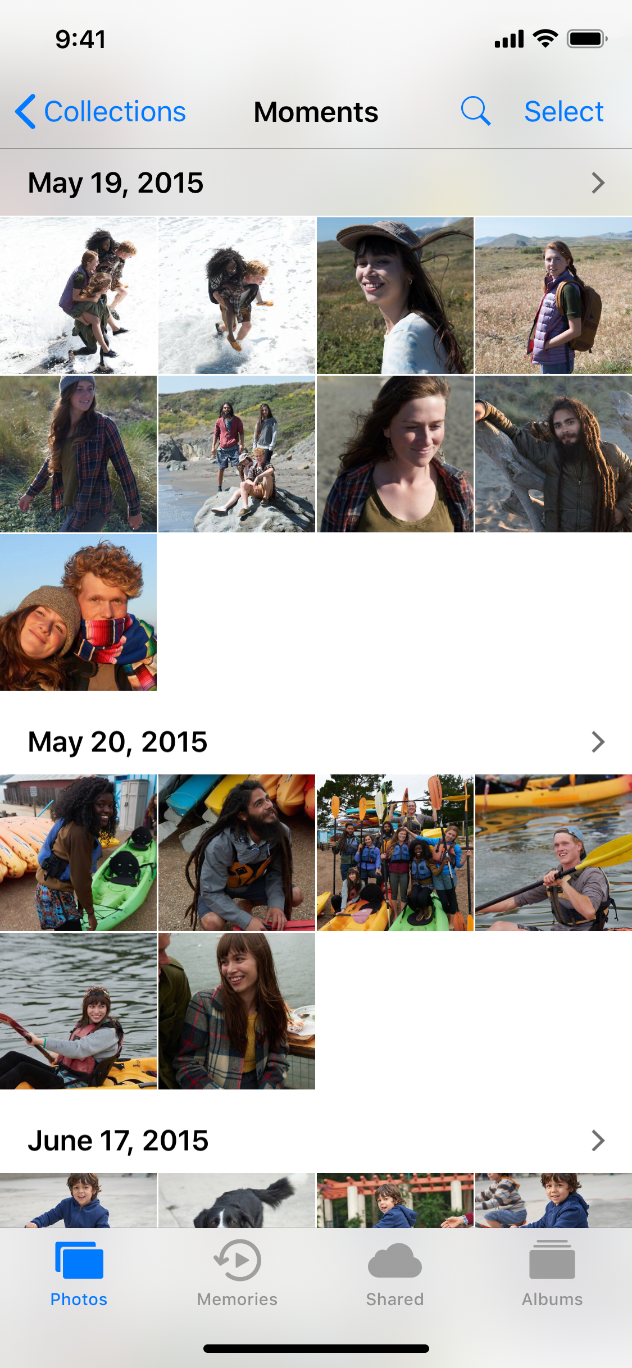
A collection manages an ordered set of content, such as a set of photos, and presents it in a customizable and highly visual layout. Because a collection doesn’t enforce a strictly linear format, it’s particularly well-suited to displaying items that vary in size. Generally speaking, collections are ideal for showing off image-based content. Backgrounds and other decorative views can optionally be implemented to visually distinguish subsets of items.
컬렉션은 사진 세트와 같은 순서가 지정된 콘텐츠 세트를 관리하고 사용자 정의 가능하고 시각적 레이아웃으로 표시합니다. 컬렉션은 엄격하게 선형 형식을 적용하지 않으므로 크기가 다양한 항목을 표시하는 데 특히 적합합니다. 일반적으로 컬렉션은 이미지 기반 콘텐츠를 과시하는 데 이상적입니다. 선택적으로 배경 및 기타 장식 뷰를 구현하여 항목의 하위 집합을 시각적으로 구분할 수 있습니다.

Collections support both interactivity and animation. By default, you can tap to select, touch and hold to edit, and swipe to scroll. If your app requires it, more gestures can be added for performing custom actions. Within a collection, animations can be enabled whenever items are inserted, deleted, or reordered, and custom animations are also supported.
컬렉션은 인터랙티브와 애니메이션을 모두 지원합니다. 기본적으로 누르면 선택하고 길게 누르면 편집되며 스크롤하려면 스와이프할 수 있습니다. 앱에서 요구하는 경우 사용자 지정 작업을 수행하기 위해 제스처를 더 추가할 수 있습니다. 컬렉션 내에서 항목을 삽입, 삭제 또는 재정렬할 때마다 애니메이션을 사용할 수 있으며 사용자 지정 애니메이션도 지원됩니다.
Avoid creating radical new designs when a standard row or grid layout is sufficient. A collection should enhance the user experience, not become the center of attention. Make it easy to select an item. If it’s hard to tap an item in your collection, people will get frustrated and lose interest before reaching the content they want. Use adequate padding around content to keep the layout clean and prevent overlapping of content.
표준 행 또는 그리드 레이아웃이 충분할 때는 새로운 설계를 생성하지 않도록 합니다. 컬렉션은 사용자 경험을 향상시켜야지, 관심의 대상이 되어서는 안 됩니다. 항목을 쉽게 선택할 수 있습니다. 컬렉션에 있는 항목을 누르기가 어렵다면, 사람들은 자신이 원하는 콘텐츠에 도달하기 전에 좌절하고 흥미를 잃을 것입니다. 콘텐츠 주변에 적절한 패딩을 사용하여 레이아웃을 깔끔하게 유지하고 콘텐츠 중복을 방지합니다.
Consider using a table instead of a collection for text. It’s generally simpler and more efficient to view and digest textual information when it’s displayed in a scrollable list.
텍스트는 컬렉션 대신 테이블을 사용하는 것이 좋습니다. 일반적으로 텍스트 정보가 스크롤 가능한 목록으로 표시될 때 보고 소화하는 것이 더 간단하고 효율적입니다.
Use caution when making dynamic layout changes. The layout of a collection can be changed at any time. If you dynamically change the layout while people are viewing and interacting with it, be sure the change makes sense and is easy to track. Unmotivated layout changes can make your app seem unpredictable and difficult to use. If context is lost due to a layout change, people are likely to feel like they’re no longer in control.
동적 레이아웃을 변경할 때 주의하십시오. 컬렉션의 레이아웃은 언제든지 변경할 수 있습니다. 다른 사용자가 레이아웃을 보고 상호 작용하는 동안 동적으로 변경할 경우 변경사항이 적절하고 추적하기 쉬운지 확인하십시오. 의도되지 않은 레이아웃 변경은 당신의 앱을 예측 불가능하고 사용하기 어렵게 만들 수 있습니다. 레이아웃 변경으로 인해 맥락을 잃게 되면 사람들은 자신이 더 이상 통제할 수 없다고 느낄 가능성이 높습니다.
For developer guidance, see UICollectionView.
※ 참고 출처
Collections - Views - iOS - Human Interface Guidelines - Apple Developer
Collections A collection manages an ordered set of content, such as a set of photos, and presents it in a customizable and highly visual layout. Because a collection doesn’t enforce a strictly linear format, it’s particularly well-suited to displaying
developer.apple.com
'HIG' 카테고리의 다른 글
| [iOS / HIG] Tables (0) | 2022.02.05 |
|---|---|
| [iOS / HIG] Image Views (0) | 2022.02.05 |
| [iOS / HIG] Tab Bars (0) | 2022.02.05 |
| [iOS / HIG] Status Bars (0) | 2022.02.05 |
| [iOS / HIG] Search Bars (0) | 2022.02.05 |